ワイヤーフレーム作成はこれでいいんじゃないかな
ウェブサイト制作を進めていくにあたり、デザイン制作前に「ワイヤーフレーム」を作成しています。
ウェブサイトに掲載する要素を固めていくための骨組みのことを指します。
最近ではワイヤーフレームを別途作成せず、いきなりプロトタイプデザインを作成する手法もあるようですが、まだまだワイヤーフレーム先行で進めるパターンが多いのではないでしょうか。
以前はワイヤーフレーム作成の際、パワーポイントを主に使用していました。
配置や複製も簡単にできるので、それなりに使い勝手は良かったのですが、画像貼り付けたりしたページが増えていくとファイルサイズが巨大化していってしまう点がネックでした。
その後、ブラウザから作成できるワイヤーフレーム作成ツールCacooを愛用しています。
よく使う要素があらかじめ登録されているので、それを使えば簡単にワイヤーフレームの作成ができますし、PDFやパワーポイントへの書き出しも出来るのが便利ですね。
相手がアカウントを持っていれば共有も簡単にできるので、ディレクターが作成したワイヤーをデザイナーと共有するのも容易です。
パワーポイントだったりCacooを使っていて、大きな不満はなかったんですけど、新しいツールを知ってしまうと使いたくなってしまう性分なので、AdobeがリリースしているUI/UXデザインツールXDを使ってみました。
Adobeが公開しているチュートリアル動画を見て、少し操作してみただけですが、結構簡単にワイヤーフレーム作れますね。
「今後はこれを使っていこうかな」と思ったので、しばらくはXDでワイヤーフレーム作ることにします。
画面サイズを選んで作成可能
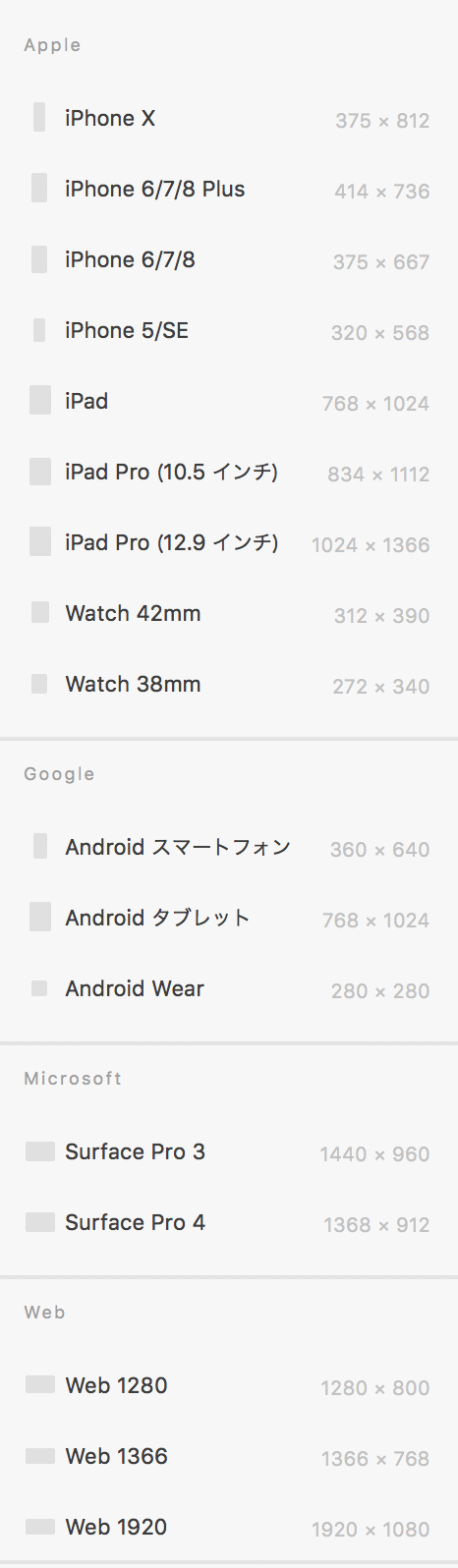
主にスマートフォン向けで便利だと思うのですが、各端末に合わせたサイズを自動で描画してくれます。
恐らく順次アップデートされると思うのですが、現時点ではこれら端末から選ぶことができます。

ここでiPhone6/7/8を選ぶと、そのサイズでアートボードが作成されます。

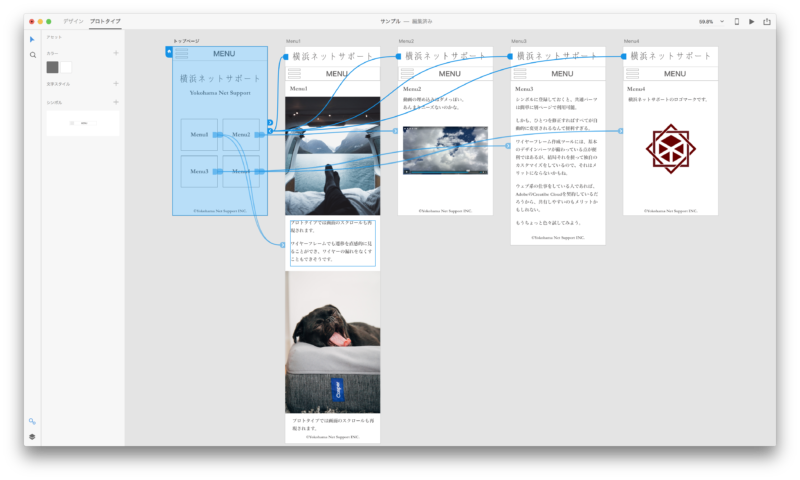
途中は思いっきり省略しますが、こんな感じで全ページ分つくります。

全ページ共通で使うパーツは左カラムにある「シンボル」に登録をすると便利です。
要するに同じパーツを複数使えるのですが、単純なコピペと違い非常に便利な点は、どれかひとつの画面に掲載されたシンボルを修正すると、その他画面のシンボルも自動的に変更となります。
結構な画面数分のワイヤーを作ってしまった後、「あ!しまった!間違えてる!」となっても、一つ一つ直したりコピペし直す必要ありません。
1カ所修正すれば、全画面分変わりますので。
さらに便利でうれしいプロトタイプ機能
このXDでもうひとつ「便利!」と思った機能がプロトタイプ機能です。
今回はざっくりとしたワイヤーフレームですが、ここでもう少し踏み込んだデザイン案まで落とし込んでおくと、実際の動作確認“風”に操作を確認することも出来ます。
もちろんワイヤーフレームの状態でも画面遷移を実際の画面の様に確認できるので、ワイヤーの漏れがないか確認もできますね。

一番左のトップページ画面からその他ページに伸びている青い線は、どのパーツからどこへ移動させるかを指定した状態です。
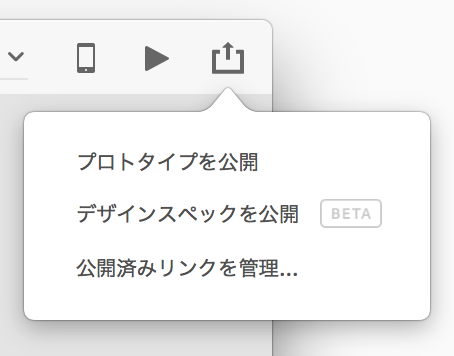
それらの設定が完了した後、右上にあるアイコンをクリックしていただくと、プロトタイプの公開が可能です。

ここからこのプロトタイプの公開リンクや埋め込みコードを取得できます。
埋め込みコードを取得すると、このようにWodpressに埋め込むことも可能です。
実際に埋め込むとこんな感じで確認できます。
スマートフォンで下記リンクにアクセスすると、フル画面で確認出来ます。
https://xd.adobe.com/view/1c02f3ed-d6ff-426b-a22a-ea952007627e/
そしてさらに便利な機能!
プロトタイプの操作を動画にすることができます。
先ほどの「プロトタイプを公開」ボタンの隣に再生マーク「▶」があります。それをクリック数と別ウィンドウが開きます。

このウィンドウの右上にある時間表示部分をクリックすると録画が始まり、再度クリックするまで録画を続けます。
こんな感じにmp4で保存されます。
製品の詳細についてはAdobeのサイトをご確認ください。
リンク:Adobe XD
チュートリアル動画はここで見ることが出来ます。
リンク:Adobe XD チュートリアル
PC向けとSP向けのUIきっとをAdobeからダウンロードもできますよ!
リンク:Adobe XD用UIキット
画面遷移が確認出来るプロトタイプが欲しいと思ったら、私ども横浜ネットサポートまでご相談ください。

メールでのお問い合わせはお問い合わせフォームからお願いします。
ウェブコンサル・運用/ホームページ制作/SNS支援・運用などウェブの困りごとをサポートします!